Academic Image Use
Images often play an important role in scholarly research. Depending on the topic of research, textual documents from books, journals, and websites may not be sufficient. You may need a scientific photograph, a piece of art, a map, or a graph to prove your point.
This page introduces you to the major aspects of image location, creation, and use.
Finding Images
The following sections outline the process of an effective media search–a process that includes the identification of project need and the location of appropriate resources.
Identifying Your Need
Before you conduct your image search, consider the following:
- What is the purpose of the image within your project? Will it be as illustration, evidence, primary source, focus of analysis, critique, or commentary?
- What is your intended audience?
- What is the environment for your project (e.g., academic vs. web page)?
- What specific criteria should your image meet (e.g., subject, pictorial content, color, resolution)?
- Are there discipline-specific conventions for image use?
- What image sources will you choose from (e.g., digital, print, subscription databases, web, books or articles, repositories, or personal creations)?
Items to consider as you start your search:
- Since images can come from different media types and materials, do not exclude the possible use of paintings, prints, photographs, or born-digital images.
- You can use images to communicate data and information (e.g., charts, graphs, maps, diagrams, models, renderings, or elevations).
- Existing images can be modified or repurposed to produce new visual content.
- Your image search may be affected by image rights and use restrictions.
- What role does textual information play in using images (e.g., captions or other descriptions, personal or user-generated tags, creator information, repository names, keywords, or descriptions of visual content)?
Adapted from the
ACRL Visual Literacy Competency Standards for Higher Education
Understanding Resolution
Resolution is a measure of the sharpness and detail in an image or optical system. Resolution is measured by DPI (dots per inch).

Understanding File Types
General Terms:
- Aliasing:
A distortion or artifact that results from poorly reconstructed or sampled images. - Image Compression:
A process that reduces the amount of space necessary for data to be stored or transmitted. Compression techniques utilize a means for averaging or discarding the least significant information. - Lossless:
Digital compression techniques in which no information is lost; an object is identical before and after being compressed and restored. - Lossy:
Digital compression techniques in which information is lost; an object is altered after being compressed and restored. Lossy compression sacrifices fidelity for size; fidelity and compressed file size are inversely proportional. The technique may be used in instances where the loss of information is not noticeable or significant. - Vector Graphic:
“Graphics that are made up using mathematical equations based on straight lines and curves. Vector graphics are infinitely scaleable.” — Evans, Poppy, et al. The Graphic Design Reference & Specification Book. Rockport Publishers, 2013. p. 214
- Raster Graphic:
An image formed from a grid of pixels. Raster graphics are typically generated by scanning rows sequentially from top to bottom.
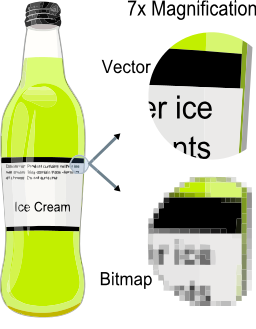
Raster vs. Vector Graphics

Image by Darth Stabro from Wikimedia Commons
File Formats:
- Bitmap:
A type of raster graphic formed by an array of bits, each bit representing the corresponding pixel’s value. The more samples per inch (spi), the higher the resolution. There are a fixed number of samples in a bitmap image (unlike with vector graphics). Bitmaps cannot be displayed or printed at resolutions beyond that of the particular output device without having aliasing occur. — Wolf, Peter. Graphic Design, Translated: A Visual Directory of Terms for Global Design. Rockport Publishers, 2010. p. 24
- PNG:
A raster graphics file format that supports lossless data compression. PNG was created as an improved, non-patented replacement for Graphics Interchange Format (GIF), and is the most used lossless image compression format on the Internet. PNG offers a variety of background transparency options. - GIF:
Most commonly seen as an 8-bit file format for graphics used for the web. Includes support for animations. — Wright, Steve. “2.3.5 File Formats,” Compositing Visual Effects: Essentials for the Aspiring Artist. - JPEG:
A lossy standard that can compress the data to minimize the file size. - PDF (Portable Document Format):
A file format developed by Adobe Systems that can include text and graphics. The format can be read using the freely distributed Adobe Reader. - SVG (Scalable Vector Graphics):
A file type for vector graphics; can be created or manipulated using software such as Adobe Illustrator or Inkscape. - TIFF (Tagged Image File Format):
A standard for storing a raster graphic and metadata that describes the image content and characteristics. TIFF is a proprietary format and trademark owned by Adobe, although the specifications are published and freely available. It is platform independent and widely supported.
Unless otherwise noted, definitions are from Wikipedia and/or the Society of American Archivists.
Resources for Finding Images
| Name | Subject Area | Description | Use/Rights | Subscription Required |
|---|---|---|---|---|
| Creative Commons Search | Good for All Subject Areas | Creative Commons Search allows users to search exterior databases for Creative Commons licensed items (images, video, audio, & media). | Do not assume that the results displayed in this search portal are under a Creative Commons (CC) license. Verify that the work is actually under a CC license by following the link. If you are in doubt you should contact the copyright holder directly, or try to contact the site where you found the content. | NO |
| CSIRO: Science Image | Sciences | CSIRO: Science Image is an image library specializing in science and nature images. It is presented by CSIRO, Australia’s major science research organization. | All images are free to download under a Creative Commons license . |
NO |
| Google Images | Good for All Subject Areas | Image search service owned by Google and introduced in 2001. It allows users to search the Web for image content. | Images could be in the public domain , subject to the copyright laws of the image owners country, or under Creative Commons Licensing, etc . |
NO |
| Oxford Art Online | Art & Art History | Oxford Art Online searches images in reference works including Grove Art Online, the Benezit Dictionary of Artists, the Encyclopedia of Aesthetics, The Oxford Companion to Western Art, and The Concise Oxford Dictionary of Art Terms, as well as many articles and bibliographies. | Images subject to Copyright. | YES |
| U.S. Government Photos and Images | Good for All Subject Areas | Included are results for Library of Congress , the National Gallery of Art , NASA Images , National Science Foundation Images , the Smithsonian , and many more governmental webpages. |
Some of these photos are in the public domain or U.S. government works and may be used without permission or fee. However, some images may be protected by license or copyright. Read the disclaimers on each site before using these images.If you have questions about the copyright status of an image, contact the government agency that produced the image. |
NO |
| Washington & Lee’s Digital Archive | Good for All Subject Areas | W&L’s Digital Archive provides online access to materials from Leyburn Library’s Special Collections & Archives including manuscript collections, University Archives, and rare books. Student research and scholarship, including Honors Theses, Senior Theses, and Capstone projects, and faculty and staff research and scholarship are made available as a part of University Archives. | Items subject US Copyright Law . |
NO |
| Wikimedia Commons | Good for All Subject Areas | A database of millions of freely usable media files to which anyone can contribute. | Almost all content hosted on Wikimedia Commons may be freely reused subject to certain restrictions . |
NO |
| Yale Art Gallery | Art History | .tiff images provided. | Many images are in the Public Domain. Look for this information in the item record. | NO |
| Washington & Lee’s Special Collections & Archives | Good for All Subject Areas | Located on Lower Level 1 of Leyburn Library, Special Collections & Archives preserves rare books and periodicals, printed matter (including maps, posters, broadsides, thousands of prints and photographic images), unique manuscript collections, and the University Archives. | Items subject US Copyright Law |
NO |
Using Images
Once you have found appropriate images, you still may need to alter them to fit your project. Remember, as with any other data, avoid altering content in a way that may be misleading or misrepresent the original source.
See Washington and Lee University’s General Counsel’s
policies and resources concerning intellectual property/copyright.
Image Editing Software
Raster Graphics Editing Programs
| Software Name | Availability |
|---|---|
| Adobe Photoshop | Available in certain university computer labs |
| Gimp | Free software download available at www.gimp.org |
Vector Graphics Editing Programs
| Software Name | Availability |
|---|---|
| Adobe Illustrator | Available in certain university computer labs |
| Inkscape | Free software download available at inkscape.org |
Creating Your Own Images
Just as when evaluating found images, creating images requires consideration of visual need, desired resolution, and appropriate file type. Additionally, creating images involves considerable creativity–from the selection and combination of colors to the thoughtful choice of font style.
Check out Adobe Color for help creating a color palette.
Read Smashing Magazine’s “What Font Should I Use” to learn about the principles of font selection and application.
If you are creating data visualizations (charts, graphs, infographics), remember to consider the needs of those who experience color vision deficiency. If you differentiate data via color, those who experience color vision deficiency may have difficulty interpreting your work.